Trong số các từ khóa được tìm kiếm nhiều trên Google, việc “cách lấy source code web” là một trong những từ khóa được quan tâm nhiều. Vì vậy, trong bài viết này, Bogoun Vlang sẽ hướng dẫn các bạn cách lấy toàn bộ mã nguồn của một trang web. Thực hiện dễ dàng với 4 bước đơn giản. Giúp các bạn tiếp cận và nghiên cứu mã nguồn của các trang web. Sau đó tìm hiểu cách hoạt động của chúng và áp dụng kiến thức vào công việc của mình.
Source code web là gì?

Theo định nghĩa, mã nguồn web hay source code web là thành phần cơ bản nằm bên trong các chương trình máy tính. Được lập trình viên tạo ra bằng cách sử dụng một ngôn ngữ lập trình cụ thể.
Ví dụ, một lập trình viên có thể viết một dòng lệnh bằng ngôn ngữ C trên phần mềm Microsoft Notepad. Sau đó lưu lệnh đó vào một tệp tin văn bản. Tệp tin văn bản đó được coi là có mã nguồn. Cụ thể hơn, mã nguồn là tập hợp các dòng lệnh được viết nhằm thực hiện một hành động cụ thể. Tương tự như việc nhấn nút Enter hoặc click vào một biểu tượng. Khi người dùng thực hiện một hành động đó, các dòng lệnh sẽ được thực thi tự động và trả về kết quả đã được lập trình.
Lưu ý: Thuật ngữ “mã nguồn” không áp dụng cho ngôn ngữ lập trình Script như JavaScript vì nó chỉ có một dạng mã duy nhất. Có thể xem mã nguồn của trang web này bằng cách nhấn phím F12.
Một số mã nguồn phổ biến hiện nay

Để thực hiện tìm kiếm và copy Source code web, chúng ta cần sự hỗ trợ của nhiều yếu tố. Quan trọng trong đó bao gồm công cụ tạo nên Source code. Vậy đối với người đang tìm hiểu, thực hiện lập trình, bạn có thể dùng:
- WordPress: Đây là một mã nguồn mở dễ dàng cài đặt và sử dụng, thích hợp cho cả những người không biết về lập trình. Một điểm mạnh của WordPress là nền tảng hỗ trợ tối ưu hóa công cụ tìm kiếm (SEO) tốt nhất hiện nay.
- Joomla: Joomla có giao diện đơn giản, dễ sử dụng và một kho ứng dụng đồ sộ, hầu hết là miễn phí, giúp người dùng có nhiều lựa chọn để mở rộng tính năng của trang web.
- Drupal: Drupal là một mã nguồn mở giúp tiết kiệm tài nguyên hệ thống và cải thiện hiệu suất hoạt động của website. Nó cung cấp một môi trường linh hoạt cho các lập trình viên để mở rộng chức năng của trang web. Người dùng cũng có thể quản lý và điều khiển nhiều trang web cùng một lúc một cách dễ dàng.
- WooCommerce, OpenCart, Magento: Đây là ba mã nguồn phổ biến được sử dụng cho các trang web thương mại điện tử với các chức năng bao gồm thanh toán, thêm/xóa đơn hàng, phí vận chuyển, vv. Trong đó, WooCommerce là một plugin có thể cài đặt trong WordPress. Do đó, nếu bạn muốn sử dụng nền tảng WordPress và muốn thêm chức năng bán hàng, chỉ cần cài đặt thêm plugin này.
-> Tìm hiểu thêm: TOP 10 nhà cung cấp tên miền uy tín cho bạn tham khảo
Vai trò quan trọng của Source code khi lập trình web

Source code web có thể được hiểu như “bộ mặt” của một trang web, hoạt động trên internet. Sự hiện diện của nó giúp tăng khả năng tương tác và tiếp cận với nhóm khách hàng mà công ty muốn đến gần hơn.
Ngoài ra, mã nguồn web còn có chức năng phục vụ nhu cầu xem tin tức và theo dõi thông tin của công ty khi khách hàng truy cập vào trang web. Để nhận diện các yếu tố trên trang web, bạn cần thực hiện một số thao tác đơn giản và tương ứng với các lệnh khác nhau.
Mã nguồn web cũng được coi như một khung xương cho người truy cập thực hiện các thao tác từ cơ bản đến nâng cao. Như việc kéo chuột, di chuyển chuột, click chuột, thêm hàng vào giỏ, tải tài liệu, điều hướng thông tin, tìm kiếm dữ liệu,… Mỗi hình thức này đảm bảo mang đến trải nghiệm tốt nhất cho bạn ngay trên trang web.
Hướng dẫn chi tiết các bước lấy Source code website
Source code website là một thành phần quan trọng trong việc xây dựng và phát triển trang web. Đại diện cho tập hợp các lệnh và tài liệu mà lập trình viên sử dụng để xây dựng nên giao diện và chức năng của trang web. Lấy source code từ một trang web có thể giúp chúng ta tìm hiểu và học hỏi về cách mà trang web đó được xây dựng, cũng như tùy chỉnh và phát triển các tính năng theo ý muốn. Trong phần tiếp theo, tôi sẽ hướng dẫn bạn chi tiết các bước để lấy source code từ một trang web.
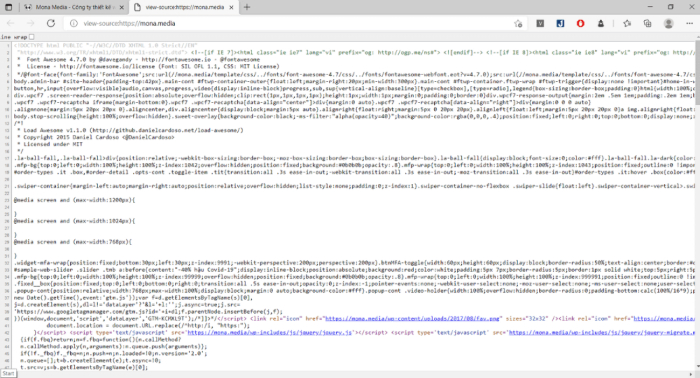
Bước 1: Tìm kiếm và truy cập mã nguồn

Để lấy source code của một trang web. Đầu tiên cần truy cập vào trang đó và tìm kiếm chức năng xem mã nguồn. Dưới đây là một số phương pháp để thực hiện điều này:
- Trình duyệt web: Sử dụng trình duyệt web của bạn (như Google Chrome, Mozilla Firefox, hoặc Microsoft Edge) để truy cập vào trang web mà bạn muốn lấy source code.
- Phím tắt: Sử dụng phím tắt trình duyệt để mở cửa sổ xem mã nguồn. Ví dụ: Trong Google Chrome, bạn có thể nhấn tổ hợp phím Ctrl + U (Windows) hoặc Command + Option + U (Mac) để mở cửa sổ xem mã nguồn.
- Chuột phải và chọn “Xem mã nguồn”: Trên trang web, bạn có thể chuột phải và chọn “Xem mã nguồn” hoặc tương tự để mở cửa sổ xem mã nguồn.
- Hộp thoại thiết lập: Đối với Google Chrome, có thể mở hộp thoại bằng cách chuột phải và chọn “Kiểm tra” hoặc nhấn tổ hợp phím Ctrl + Shift + I (Windows) hoặc Command + Option + I (Mac).
- Plugin mở rộng: Sử dụng các plugin mở rộng trình duyệt như “View Page Source” để dễ dàng xem mã nguồn của trang web.
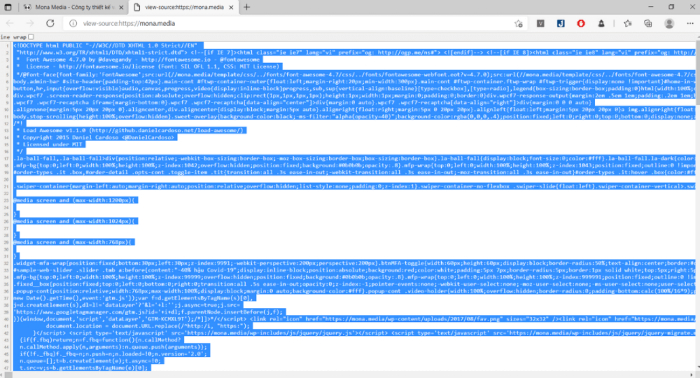
Bước 2: Chọn các mã nguồn đã tìm kiếm

Thao tác chọn mã nguồn để thực hiện việc lưu trữ, sao chép đúng mong muốn của mình. Trên thực tế bạn có thể sao chép từng đoạn nhỏ để đảm bảo không bị sai sót. Tuy nhiên đối với những mã code dài thì nên dùng phương án khác.
Cụ thể ở tab này, bạn hãy bôi đen toàn bộ mã code mình được nhận đã được mở. Bạn có thể thực hiện tổ hợp Ctrl + A để bôi đen hết những dữ liệu cần thiết. Hoặc bạn dùng chuột trái để kéo thả chọn bôi mã code HTML.
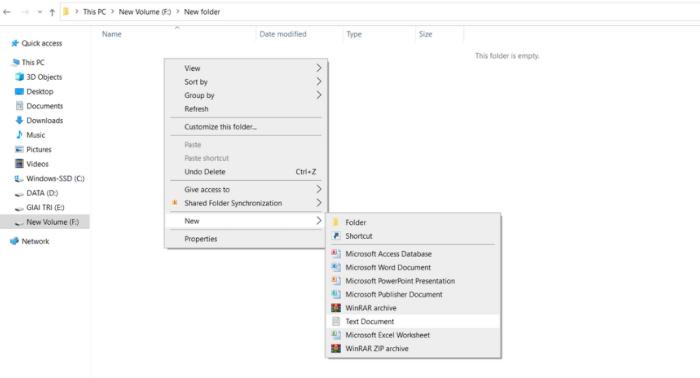
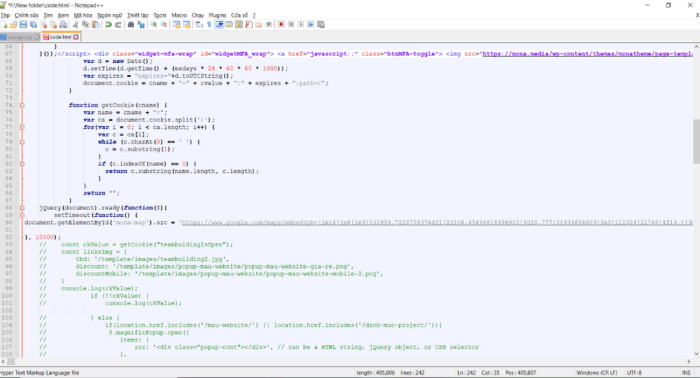
Bước 3: Lưu trữ và kiểm tra mã nguồn

Sau khi bạn đã lấy được mã nguồn của trang web, bạn cần lưu trữ nó một cách an toàn để tiện cho việc kiểm tra và chỉnh sửa sau này. Dưới đây là một số hướng dẫn để thực hiện điều này:
- Lưu trữ trong tệp tin văn bản: Bạn có thể sao chép toàn bộ mã nguồn và dán vào một tệp tin văn bản như Notepad hoặc Sublime Text. Sau đó, lưu tệp tin này với phần mở rộng .html hoặc .txt để có thể mở và kiểm tra lại mã nguồn dễ dàng.
- Sử dụng trình soạn thảo mã nguồn: Nếu là một lập trình viên, bạn có thể sử dụng các trình soạn thảo mã nguồn như Visual Studio Code, Atom, hoặc Sublime Text để lưu trữ và chỉnh sửa mã nguồn. Các trình soạn thảo này cung cấp nhiều tính năng hữu ích như tô màu cú pháp, gợi ý mã, và kiểm tra lỗi.
Bước 4: Sử dụng mã nguồn và tùy chỉnh trang web

Sau khi bạn đã tìm kiếm, truy cập, lưu trữ và kiểm tra mã nguồn của trang web. Bước cuối cùng là sử dụng mã nguồn và tùy chỉnh trang web theo ý muốn. Dưới đây là một số hướng dẫn chi tiết để bạn thực hiện:
- Hiểu cấu trúc mã nguồn: Xem xét cấu trúc mã nguồn và các thành phần để hiểu cách các phần tử khác nhau hoạt động cùng nhau trong trang web. Giúp bạn định vị và sửa đổi các phần tử cụ thể khi cần thiết.
- Tùy chỉnh giao diện: Sử dụng mã CSS để thay đổi kiểu dáng, màu sắc, font chữ và bố cục của trang web. Có thể sửa đổi id và các thuộc tính CSS để tạo giao diện phù hợp với ý tưởng.
- Thêm tính năng động: Sử dụng mã JavaScript để thêm các tính năng động và tương tác vào trang web.
- Tối ưu hóa và kiểm tra: Đảm bảo rằng mã nguồn được tối ưu hóa để đảm bảo tốc độ tải trang. Có đủ khả năng tương thích trên các thiết bị và trình duyệt khác nhau.
-> Tìm hiểu thêm: TOP 10 nền tảng hỗ trợ tạo website miễn phí
Bằng cách sử dụng và tùy chỉnh mã nguồn. Có thể tạo ra trang web độc đáo và phù hợp với mục đích. Tuy nhiên, hãy luôn tuân thủ các quy định về bản quyền và sử dụng mã nguồn theo đúng quyền và điều khoản bắt buộc. Dựa vào những thông tin trên, có thể thấy rằng Source code web hỗ trợ các quyết định vận hành website. Theo đó việc thực hiện theo dõi, kiểm tra và quan sát sẽ diễn ra thuận tiện hơn. Hy vọng đây là kiến thức hữu ích để bạn dễ dàng tìm hiểu về website.
Nếu bạn muốn tìm hiểu sâu hơn về lập trình web và cách làm việc với source code, hãy tham khảo các tài liệu và khóa học chuyên sâu tại https://hoctin.vn/. Đây là một nguồn tài nguyên hữu ích giúp bạn nâng cao kỹ năng lập trình và phát triển các dự án web một cách chuyên nghiệp.