Để có thể trở thành một lập trình viên nổi bật về mảng ứng dụng di động thực thụ cũng như phát triển và sáng tạo các app có khả năng thu hút vài triệu lượt người dùng trải nghiệm thì điều đầu tiên là bạn phải nắm được React Native là gì. Trong bài viết này chúng tôi sẽ giới thiệu đến các bạn tổng hợp những kiến thức cơ bản nhất về React Native mà bất kỳ ai cũng nên biết và vận dụng chúng trong cuộc sống.
React Native là gì?
Hiện nay, React Native đang là lựa chọn số 1 cho công việc phát triển các ứng dụng của đa số các công ty hàng đầu thị trường về thiết kế, lập trình app di động như Groove Technology Software company, FPT Software, TMA Solutions,… Đây là một nền tảng framework được phát triển bởi ông lớn facebook công bố lần đầu tiên vào tháng 3/2016. React Native ra đời hướng đến mục tiêu có thể nâng cao tương tác nhanh hơn, tích hợp khả năng hoạt động với nhiều chế độ ngoại tuyến nhằm phát triển ứng dụng di động đa nền tảng (iOS, Android, UWP…).

React Native đang dẫn đầu những xu thế có tốc độ phát triển cao và nhanh chóng vô cùng phù hợp với các Web Developer (lập trình viên) chính nhờ sử dụng Javascript mà React Native có thể triển được các app di động hoạt động đa nền tảng.
Một vài ứng dụng nổi bật hiện nay đang sử dụng React Native như: Facebook,Instagram, Uber Eats, Skype ….
Tổng hợp những điều cần biết về React Native
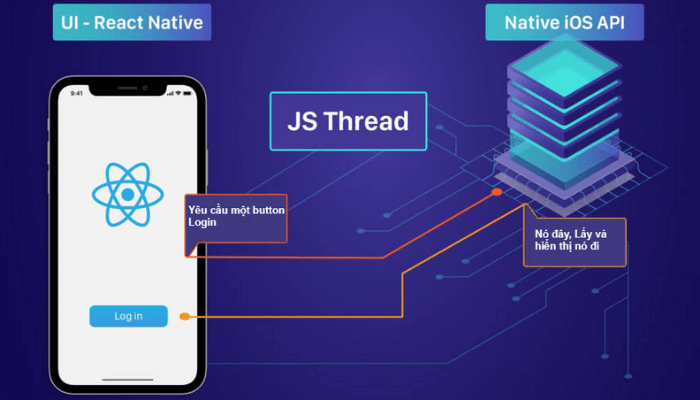
Cách thức hoạt động của React Native
Cách thức hoạt động chủ yếu của React Native dựa trên sự tích hợp của 2 phần là phần view (Main Thread) và phần xử lý (JS Thread) cho các ứng dụng di động.

- Main Thread sẽ chịu trách nhiệm chính xuyên suốt trong quá trình cập nhật các giao diện người dùng (UI) sau đó tiến hành xử lý các tương tác của người dùng.
- JS Thread lại có nhiệm vụ chuyên biệt về thực thi tiến hành xử lý các đoạn code Javascript.
Main Thread và JS Thread là hai luồng hoạt động độc lập với nhau trong React Native do đó để có thể hoạt động được, hai luồng này phải thông qua cầu nối Bridge. Chiếc cầu nối này sẽ chuyển đổi dữ liệu qua lại giữa hai luồng Thread điều này cho phép chúng không quá phụ thuộc vào nhau.
Ưu và nhược điểm của React Native
Ưu điểm
Người dùng có thể tái sử dụng các đoạn code
React Native cho phép các lập trình viên có thể tái sử dụng các đoạn code trong khi phát triển các ứng dụng di động hoạt động trên đa nền tảng. Đặc biệt, các lập trình viên có thể tái sử dụng gần như là 80-90% các đoạn code đã có thay vì phải viết mới và tạo các app riêng biệt cho các nền tảng khác nhau.
Ưu điểm tái sử dụng các đoạn code này giúp cho người dùng có thể tiết kiệm được thời gian và giảm được một phần chi phí dùng để phát triển một ứng dụng di động, bên cạnh đó còn giúp các công ty tận dụng được nguồn lực tốt hơn, giúp cho các lập trình viên duy trì ít code hơn, ít bugs hơn.

React Native có cộng đồng người dùng lớn
Theo khảo sát của tổ chức Stack Overflow được thực hiện vào năm 2019 cho biết React Native được đánh giá là một trong những Framework dẫn đầu trong mức độ yêu thích của người dùng. React Native có cộng đồng người dùng vô cùng lớn được ưa chuộng trên toàn thế giới do đó khi gặp bất kỳ vấn đề nào về bugs bạn có thể tìm kiếm được sự hỗ trợ nếu cần.
React Native có tính ổn định và tối ưu
React Native là một framework được phát triển bởi Facebook đo đó mà nó có hiệu năng ổn định khá cao. Các đoạn code của React Native giúp đơn giản hóa quá trình xử lý dữ liệu cùng với đó là sở hữu đội ngũ phát triển ứng dụng lớn. Tối thiểu số lượng native code nhất cho nhiều hệ điều hành khác nhau khi tiến hành xây dựng ứng dụng. Mang đến cho người dùng những trải nghiệm tốt hơn khi so sánh với các ứng dụng Hybrid.
Nhược điểm
React Native có hiệu năng kém hơn so với Native App.
Các component view cho Android như : Map, Modal, Slider, Spinner hoặc các module như Camera Roll, Media, PushNotificationIOS vẫn chưa được cập nhật ở React Native.
Do yêu cầu từ Apple tất cả các ứng dụng iOS cần được sử dụng nhiều native libs… từ Xcode chính vì thế mà không build được ứng dụng iOS trên Linux và Window.
Không nên dùng React Native để viết game có tính đồ họa và cách chơi phức tạp
Không nên dùng React Native để viết game có tính đồ họa và cách chơi phức tạp do việc theo hết hệ sinh thái của React Native có thể khiến cho bạn phải mất rất nhiều thời gian.
Một số câu hỏi thường gặp về React Native
Có nên học để phát triển React Native hay không?
Đa số các lập trình viên đang lo lắng rằng việc học React Native khó và không dễ để có thể bắt đầu quá trình phát triển các ứng dụng di động với React Native. Tuy nhiên, nếu vạch ra được một lộ trình đúng đắn kèm với đó là nguồn tài liệu học tập mới mẻ, chuyên sâu thì những khó khăn đều sẽ được giải quyết.

Ngày nay, React Native đang dần trở thành một trong những xu thế dẫn đầu về tốc độ phát triển cao và nhanh chóng. Facebook còn xem React Native là một trong những dự án vô cùng quan trọng như Blood Donations, Marketplace hay hơn thế nữa là được ứng dụng dành cho loại tai nghe Oculus, Go VR.
Chính nhờ sự phát triển ngày càng rộng lớn và vô cùng lớn mạnh hỗ trợ sự ra đời của các cộng đồng người dùng React Native như GitHub, Stackoverflow là cơ hội để các bạn có thể học hỏi và nâng cao kiến thức cá nhân trong lĩnh vực này.
Tại sao nên sử dụng React Native?
Trong thời đại hiện nay, React native App Development đang dần trở nên phổ biến hơn và chiếm lĩnh thị trường công nghệ khi nhận được nhiều sự ủng hộ tích cực từ phía người dùng đã trải nghiệm. Các lập trình viên ngày nay đã có thể dễ dàng hơn trong việc viết và phát triển các ứng dụng di động tuyệt vời được cả thế giới chú ý đến bằng React Native.
Có nên sử dụng React Native cho các dự án không?
Lời khuyên cho các bạn chính là nên đưa React Native vào sử dụng trong các dự án của mình chính nhờ một số lợi ích có thể đạt được như sau:
- React Native giúp bạn tiết kiệm được thời gian và tiền bạc
- Tạo ra được các ứng dụng di động trên cả tuyệt vời
- React Native giúp bạn vận dụng được thuần thục các kỹ năng hiện có
- Ngoài ra, React Native còn hỗ trợ thêm cho bạn các plugin của bên thứ ba.
Trên đây là những tổng hợp vô cùng hữu ích về React Native mà bất kỳ ai đang là lập trình viên hoặc có hứng thú về mảng ứng dụng di động không thể không biết. Hy vọng thông qua đây, bạn đã có thể hiểu hơn về khái niệm React Native là gì cũng như xác định được mục tiêu cũng như vạch ra được một lộ trình đúng đắn để theo đuổi và phát triển các app mobile nhờ sự hỗ trợ của React Native. Đừng quên chia sẻ bài viết để nhiều người biết hơn nữa nhé. Chúc các bạn thành công.
Xem thêm: Top 10 công ty gia công phần mềm theo yêu cầu chuyên nghiệp nhất